前言
(以7b2主题为例,理论上Wordpress均适用,因主题的不同操作方法可能略微不同)
引入方法
第一步:百度搜索并登录阿里巴巴矢量图标库官网

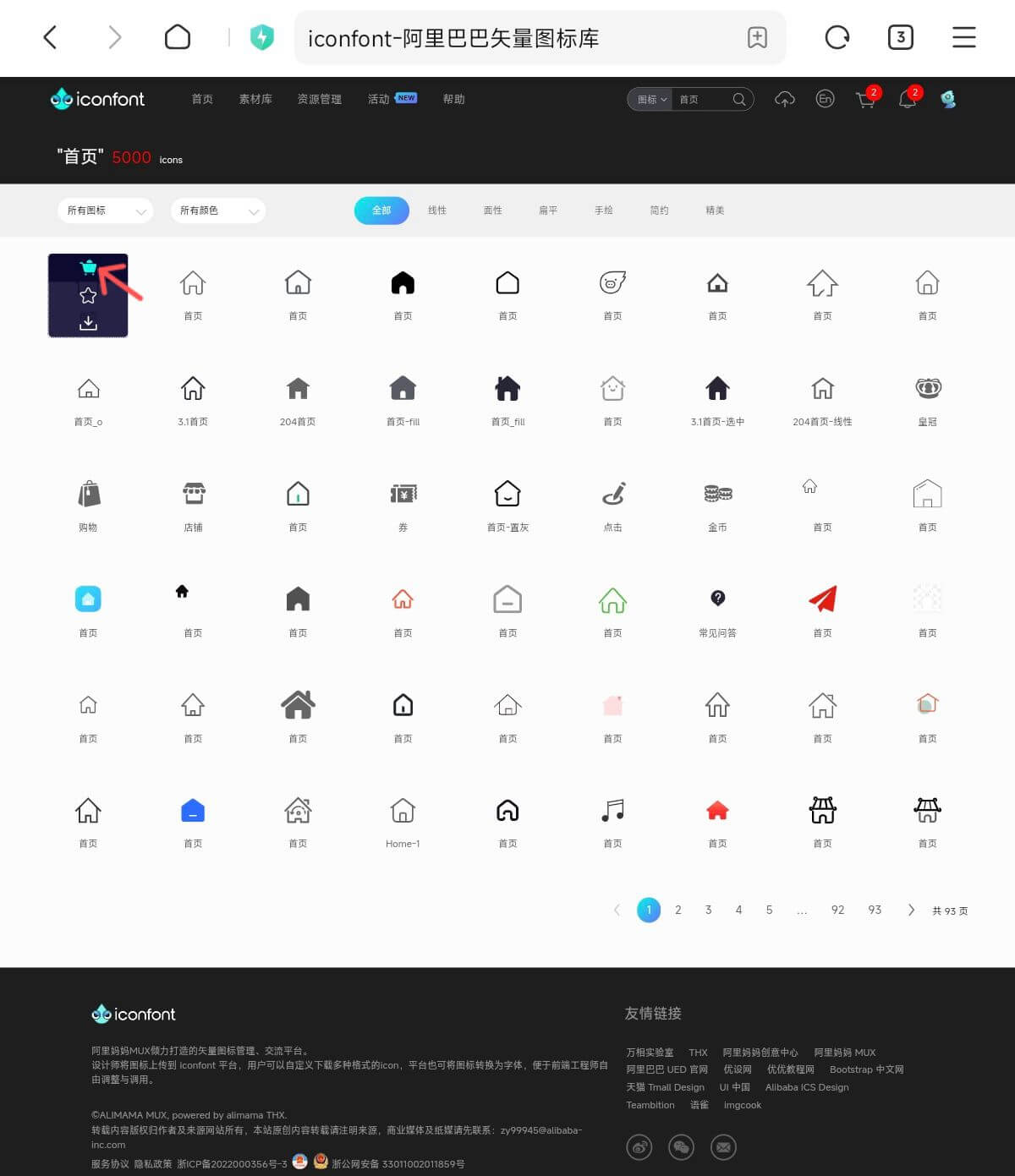
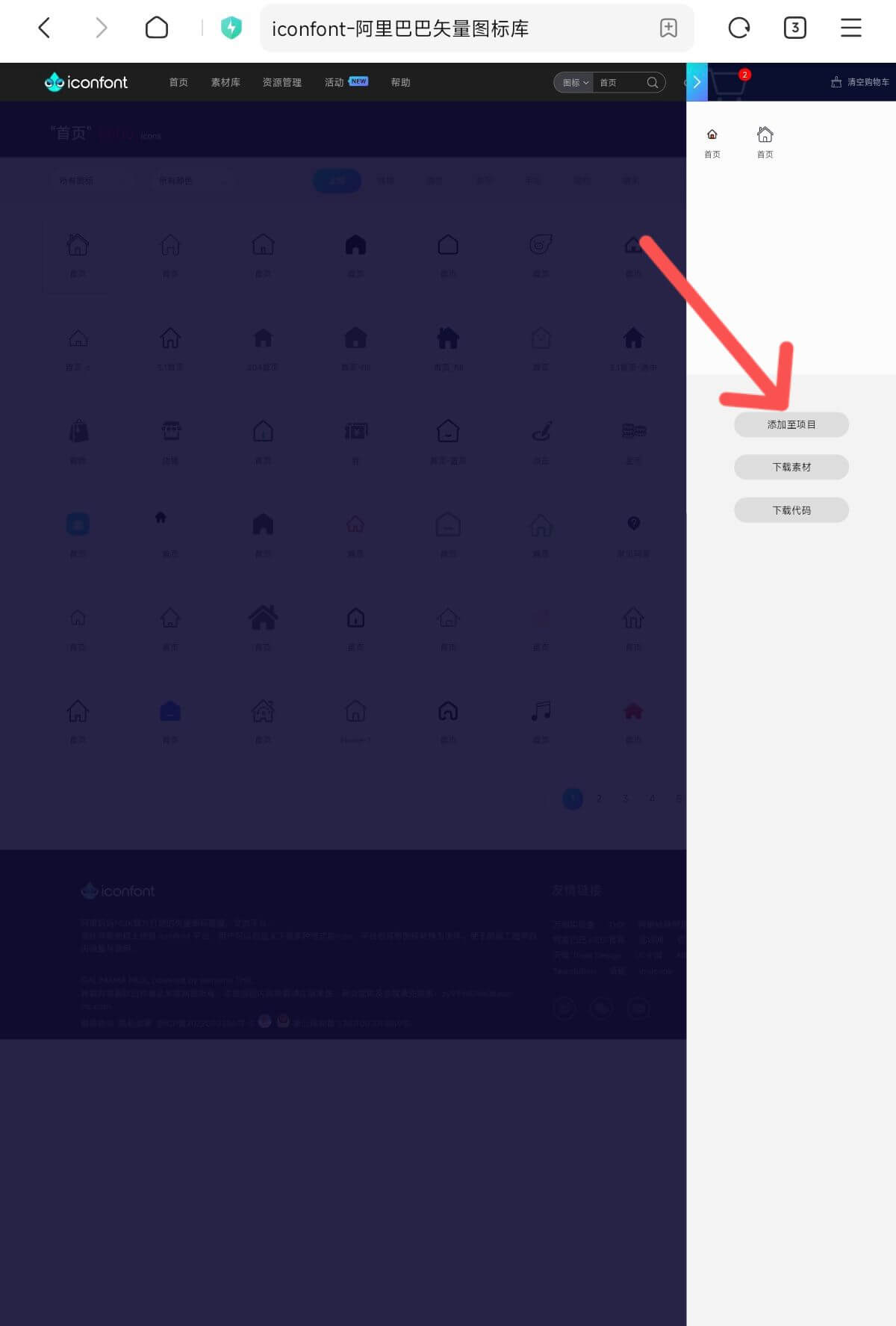
第二步:然后自己通过搜索框找到自己喜爱的图标并添加至购物车——添加至项目(没有项目的自己新建项目即可)

第三步:在资源管理~我的项目中生成在线链接建议选择 Symbol
引入Js代码
在B2主题设置->常规设置->底部
HTML标签一>添加下面代码(注意:每次添加新的图标,都需要更新在线链接)
<script src="在线链接"></script>最后一步
在已经添加到你项目中查找图标并复制图标代码,然后按照下面的格式替换
href=”#xxx”中的图标代码,将代码插入到你需要显示图标的地方!
效果如下

